用它来开发“在线Excel”系统,竟如此简单!
-
2020-02-25
GrapeCityChina
最近关注到“知乎”上的一个热门问题:国内有哪些类似 Google Docs 的在线文档编辑软件?大家的回复基本上都是围绕成熟的在线文档编辑软件展开,如石墨文档、腾讯文档、有道云协作等,其中每一款软件都有其最适合的使用场景,有些注重数据存储和数据安全,有些则注重团队管理和文档协作,对于最终用户来说,市面上各类成熟的在线文档编辑软件产品种类繁多,但只有最适合业务需求的那一款才是最好的。
针对不同的业务需求,用户关注的方向也有很大区别:
· 大型公司更加注重数据安全、协作效率,与原系统文档兼容性
· 中小公司更加注重权限管控、自动备份、数据同步
如何才能保证系统与业务完美契合?除了自行研发外,更加省时省力的方式便是借助第三方组件,开发个性化的“在线Excel”系统。
基于此,今天我就来给大家安利一款能够满足 Web Excel 组件开发、数据填报、Excel 类报表设计、在线Excel 协同编辑等业务场景的纯前端开发工具——SpreadJS,并与大家分享如何借助SpreadJS“高性能、跨平台、与 Excel 高度兼容”的产品特性,高效完成“在线Excel”系统的开发与维护。
“在线Excel”系统开发的难点
团队对于文档管理的需求一般可分为三个层面:存储、管理和协作。
一款合格的在线文档编辑软件,首先要满足团队文档的存储、同步,以及数据安全需求;其次要满足文档管理需求,即在复杂、多层级的文档目录中,实现检索和权限管控;最后,是满足多人团队协同办公的需求,很多时候一份文档需要多人同时修改,这时候在线协作功能就可以帮助团队大幅提升工作效率。

综上所述,“在线Excel”系统开发的难点包含:
1. 存储要求:存储空间、数据实时同步,以及数据安全
2. 文档管理:权限管控,文档检索、分类汇总
3. 在线协同:多人在线编辑,数据回滚、备份,评论
4. 兼容性与易用性:与原生Excel文档兼容,多终端可用,学习成本低
SpreadJS 针对“在线Excel”系统开发的难点攻克
针对存储性能和数据安全
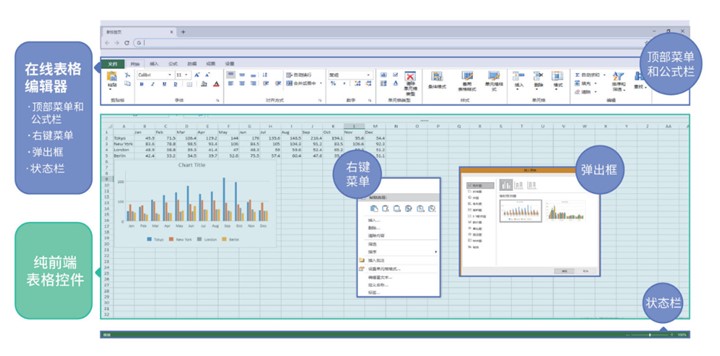
SpreadJS是一款基于HTML5的纯前端表格控件,使用了比 DOM 更为先进的 HTML5 Canvas 绘制交互界面。同时,借助其独有的稀疏数组(Sparse Array)模型,还能够在不影响访问性能的前提下,最大化节省存储空间,点击此处,运行SpreadJS性能测试。

SpreadJS本质上是一款控件(组件)产品,具备特定的接口、逻辑和UI 表现,不包含业务逻辑和前后台数据传输,因此完全遵守HIPPA和GDPRP要求,不会存储私人信息,也不会将其发送给第三方。
SpreadJS可以与广泛应用于军方和金融行业的AES-256加密算法配合使用,在网络传输上,SpreadJS支持SSL加密通道或HTTPS加密技术来保证数据传输的安全性。
针对文档管理
使用SpreadJS,在浏览器中即可完成 Excel、CSV、JSON 等文件的导入导出,以及PDF 导出、打印及预览,以上操作无需任何后台代码或者第三方组件支持。
SpreadJS 在表单上提供了丰富的事件响应机制,通过这些事件,您可以自定义右键菜单、单元格行为、表单保护、数据验证等,以应对应用程序个性化的业务逻辑需求。

针对在线协同
使用SpreadJS开发的在线协作系统,具备效率高(支持多人协同编辑,无需等待)、简单易用(类 Excel 的操作方式和UI最大化降低用户学习成本,可嵌入系统,直接使用)、快速响应业务需求等特点(无需IT、开发部门介入,业务部门可自行设计模板)。

针对兼容性与易用性
SpreadJS提供的单元格操作行为、逻辑与 Excel 几乎一致(外观、工具栏、对话框、右键菜单等让用户无任何使用门槛或学习成本);SpreadJS兼容Excel 90% 以上的常用功能,并支持前端导入导出原生Excel文件;SpreadJS 不受服务器限制,可在 C++、.NET 、Java 、JavaScript等框架中稳定运行,产品历经30余年开发实践的考验。
与此同时,SpreadJS还兼容了 450 种以上的 Excel 公式和32 种图表,由于其基于HTML5的架构,SpreadJS允许用户按需自定义扩展,通过异步执行函数,可助力开发者,轻松实现前后端数据混合计算。

SpreadJS 的核心功能与应用场景
在功能、外观和操作上 | 提供高效的计算引擎 | 纯前端导入、导出 Excel 文件 |
· Web Excel 组件开发:
通过调用API,开发人员就可以在Web应用程序中嵌入Excel的全部功能,包括数据处理、排序、数据筛选、数据透视分析、导入导出Excel 文件、数据绑定、数据验证和可视化设计器等。

· Excel 类报表设计:
SpreadJS通过表格的形式展示数据,内置多种数据处理功能,如数据排序、筛选、行表头、列表头、数据汇总、边框及单元格样式、数据分组、聚合、计算公式等。

· 数据填报:
SpreadJS可以通过表单的形式完成数据填报,并将填报模块嵌入到您开发的Web应用程序中,填报方式包括在线填报和离线填报两种,填报类型包含申请表、Word文档类报告和检测报告等。

· 在线Excel 协同编辑:
通过将SpreadJS的类 Excel 的界面嵌入到Web应用程序中,可以使最终用户直接通过浏览器完成文档操作与数据更新。

· 数据可视化:
SpreadJS提供了丰富的图表、迷你图、条件可视化及形状,可为 Web 应用程序带来更具创意和灵活性的数据可视化方式,满足数据分析、Dashboard、OLAP、BI等典型业务场景。

SpreadJS 的部分应用案例
案例一:国内通信设备龙头企业,使用SpreadJS搭建内部数据高效管理系统
为了加强各研究所间的数据交流,提高公司的日常办公效率,快速掌握数据管理情况,将信息化管理融入到日常办公中,提高整体数据管理水平和管理效率。我们结合公司的实际需求和对工具的多方评估,最终选用纯前端表格控件 SpreadJS 管理内部数据系统。
案例二:移动办公OA软件专业厂商,使用SpreadJS推动OA软件高速发展
为了提高公司的信息化协同发展和企业数据管理水平,以“工作流”的方式为管理落地,我们结合业务需要,经专家多方评估和调研,最终选用了纯前端表格控件 SpreadJS ,用于企业协同OA管理平台的软件研发中。
案例三:某“互联网+税务”科技公司,使用SpreadJS打造“互联网+税务”一站式服务平台
为实现便捷高效、实时可控的发票和税盘管理,提升企业整体的办公和管理效率。结合公司的业务需求,针对发票报表管理和数据分析这两大模块,我们一致决定采用纯前端表格控件 SpreadJS 进行嵌入式开发。
授人以鱼不如授人以渔,SpreadJS 助力企业高效开发“在线Excel”系统
随着中国各领域信息化建设进程的加快,信息化系统开发、在线协同、新老系统升级迭代、数据迁移等一定会成为企业不得不面临的核心问题。然而,企业信息系统建设是一项系统工程,它要求业务人员必须和开发人员密切合作,SpreadJS的出现正好可以解决这一问题。
对于代码能力不强的开发者来说,仅通过简单拖拽点击,就可以利用SpreadJS大量API接口,实现表格模板设计、数据填报、数据统计、数据管理、数据呈现等功能;对于代码能力较强的开发者来说,SpreadJS提供源代码,方便其进行自由定制和按需扩展。
俗话说“授人以鱼不如授人以渔”,纯前端表格控件SpreadJS打破传统代码编写方式,将开发回归简捷高效,快速实现用户需求,解决企业个性化开发与标准化生产之间的矛盾,让企业更专注于创新和发展,势必将成为未来企业数字化进程中的重要开发工具之一。
如需体验这款纯前端表格控件,欢迎前往SpreadJS产品官网下载试用。
-
本文作者:GrapeCityChina
责任编辑:kong
本文来源:牛透社
-
分享到: