用友政务表格技术应用开发实践:预算一体化产品核心功能搭建
-
2020-10-12
Lmm
“近些年,表格技术在财务和财政系统开发中得到了越来越广泛的应用。对于政务系统而言,处理性能、标准化编程接口和与主流前端框架的兼容度是系统开发者首要解决的问题,借助葡萄城提供的表格控件技术,我们从根本上解决了系统性能和产品易用性问题,为行政事业单位的用户提供了与 Excel 操作几乎一致的预算一体化产品。”
——年洪东,北京用友政务软件股份有限公司,高级研发工程师、预算产品开发主设计师
为加快推进现代财政制度建成,需要借助一套规范透明、标准科学、约束有力的预算制度来实现全面绩效管理,以更好地发挥财政在国家治理中的基础和重要支柱作用。
2019年6月,财政部党组审议通过了《财政信息化三年重点工作规划》和《财政核心业务一体化系统实施方案》,在近年来财政管理现状和存在问题的基础上,明确提出建设预算管理一体化系统的工作目标和任务,指出要制定统一的业务规范和技术标准,全面规范预算管理数据结构,推动各级财政部门预算管理模式和业务数据的统一,进而形成全国预算管理的一体化体系。

作为中国最大的公共财政和政府财务管理软件供应商,北京用友政务软件股份有限公司(以下简称用友政务)的技术专家受邀参与了该标准规范的研讨和编写,并基于这套标准规范,自主研发了一款统一全国预算管理数据结构的预算管理一体化云平台。
用友政务预算一体化云平台
用友政务预算一体化云平台有效推动了全面预算制度改革,提升了财政信息化的支撑能力,创新地提出了“集中管控、分级运营”的产品设计思想,并建成了完整的技术中台、业务中台和数据中台。

云平台固化了财政部及省财政标准规范,确保了规范标准的贯彻执行,并以管控的方式,让地方财政在上级财政的规范标准框架下,扩展形成本级财政规范标准,使各级财政可以在受控模式下,独立地对本级的一体化系统进行运营管理。
表格技术在云平台中的应用演示
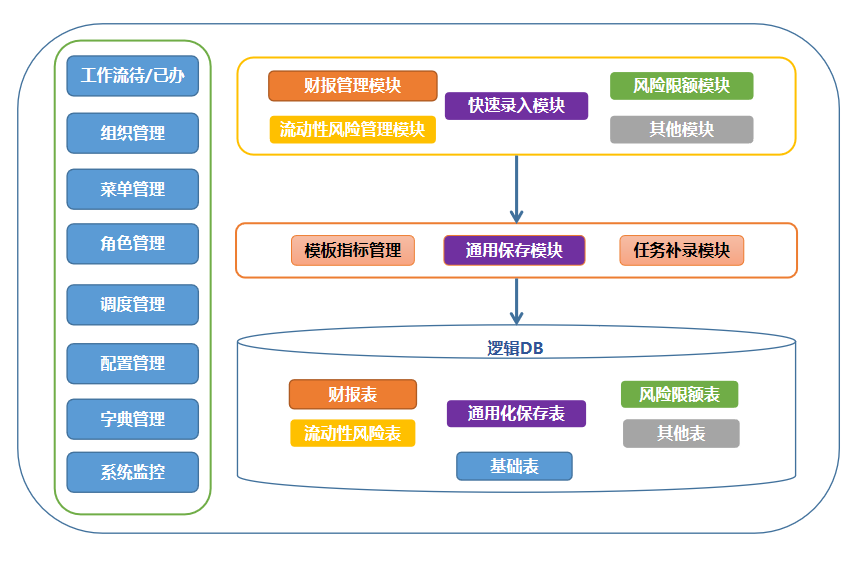
预算一体化云平台包含基础信息库、项目库、预算编审和报表查询四个核心功能模块,这些功能模块均应用了SpreadJS表格控件技术,实现了高性能的数据计算、查询和展示。

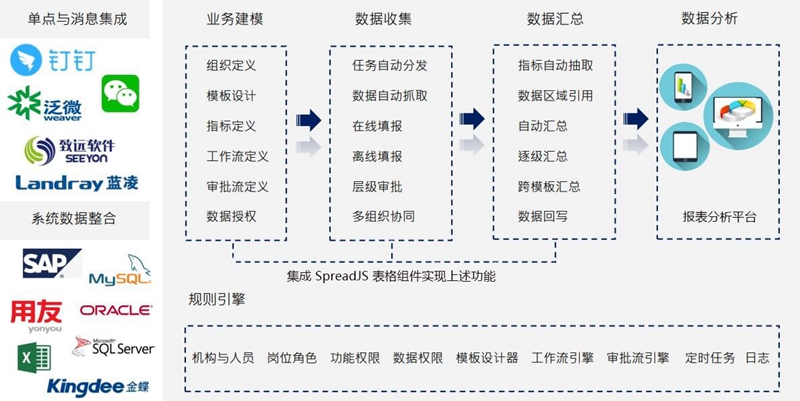
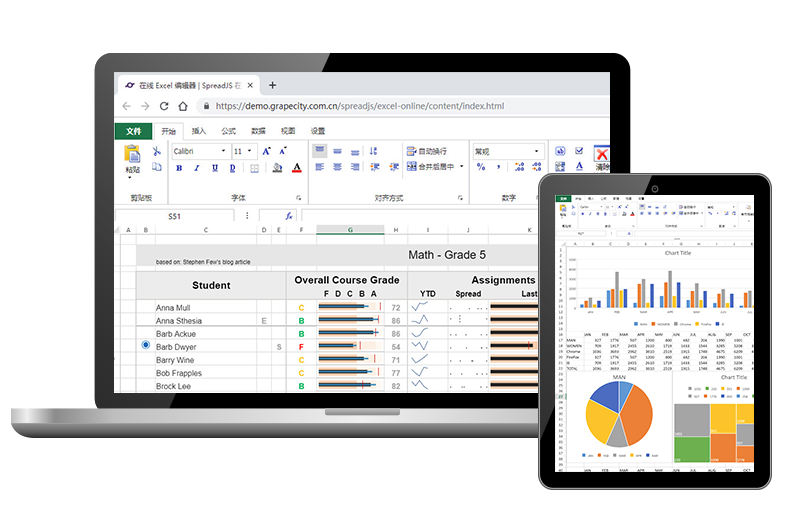
作为一款基于 HTML5 的纯前端表格控件,SpreadJS兼容 450 种以上的 Excel 公式,具备“高性能、跨平台、与 Excel 高度兼容”的产品特性。与此同时,产品还提供大量API,可用于二次封装,满足多人协同编辑、 数据填报、 类Excel报表设计等多种业务场景,帮助用友政务快速构建出预算一体化云平台的核心功能架构,如:
1. 基础信息录入表配置模型

该模型用于维护云平台中的人员信息,借助SpreadJS表格控件技术,用友政务实现了动态列扩展和复杂多重表头设计。
2. 基础信息录入表展示

该表保存了大量基础信息数据,在不借助高性能表格技术的前提下,超过一万行就会造成系统卡顿,用友政务通过使用葡萄城的SpreadJS表格控件,二次封装实现了系统分页和多层表头数据绑定,有效解决了性能问题。
3. 预算编制录入表配置模型

作为预算一体化云平台中的重要功能模块,预算编制录入表通过嵌入 SpreadJS 在线表格编辑器高度还原了 Excel 的操作面板,如开始菜单、插入、公式和视图属性等。
表格技术应用的核心要点
借助SpreadJS表格控件,格式化数据存储
1、表格SSJSON文件后端存储方案
· 关系型数据库ORACLE、达梦数据库使用CLOB字段存储
· 为了加快读取使用REDIS数据库作为缓存
2、表格SSJSON文件前端存储方案
· 使用indexDB存储,要加上检查同步更新机制
· 第三方的封装控件使用开源的LocalForge来调用,非常方便
3、表格SSJSON对象转换
· 尽量不要使用fastJson进行json到Bean转换,如果使用尽量使用高版本
· 建议使用JackSon进行转换,特别是对于复杂类型转换基本没有问题
SpreadJS嵌入式编辑器应用:充分利用了编辑器的类Excel操作工具栏,结合自身业务特点,简化开发流程。

SpreadJS可视化设计器应用:减少了大量重复编码和测试,打通了前端平台化开发的捷径。


表格数据的前端生成与导出
1、使用SpreadJS在前端生成数据的优点:
· 减少服务端压力,提升系统性能
· 基于SpreadJS表格控件,可以操作任意区域改变和合并样式
· 利用基本接口改变部分区域或者进行大数据量时,计算几乎达到秒级
2、SpreadJS在前端生成表格数据的方法:
· 利用ssjson模板方式
· 封装组件方式
· 自由展现方式(基于SpreadJS的worksheet编程实现)
3、大数据量表格数据导出的要点:
· 设置表格的style样式时,使用namedstyle方式会大量减少ssjson的大小,这样就不会在执行spread.toJson时导致浏览器崩溃(实测:30列表头,5万行数据不存在问题)
· 结合后端java组件GcExcel生成Excel文件,以流的方式导出文件
表格技术在云平台搭建中体现的价值
1. 统一基础数据:SpreadJS 是一款高度类似 Excel 的表格控件,可在线导入、导出xlsx文件,因此,通过SpreadJS保存的数据在Excel中也可正常使用。云平台以此为基础,建立了全国统一的逻辑库表及要素,平台基础数据符合三年规划业务规范和技术标准,为省级向财政部报送数据提供支撑。
2. 大集中模式:用友财政云平台支持省财政系统与市县财政系统建设按时间、技术标准、软件应用进行统一,在物理上形成 “数据大集中”的模式,满足省财政厅统计查询各市县财政局数据的需求,使数据价值得到有效利用。
3. 微服务架构:依靠SpreadJS纯前端组件的特性,用友财政云平台采用了微服务架构建设,将原有财政一体化业务拆分为几十个微服务,使系统具备了低成本快速扩容、新服务灵活发布、“不停服”变更、适应智能运维等优点。在应用设计方面,借助SpreadJS高性能的计算引擎和处理速度,系统并发处理能力和负载处理能力均得到提升,在保证性能的前提下,能够满足未来五年的交易高峰量。
4. 智能运维:财政云平台提供统一的分级分区域运维能力,运用灵活的方式构建运维团队,为财政信息化建设提供全面的支撑,通过建立省级集中智能运维体系,化解大集中带来的集中化运维压力。
结语
借助高性能表格控件技术SpreadJS,用友政务在贯彻财政部关于推进预算管理一体化建设的工作要求下,紧抓业务技术标准规范这个关键,以核心业务管理要素为切入点,以微服务架构、前端开发技术为依托,打造了预算一体化云平台。
通过该平台,用友政务推动了全面深化预算制度改革,提升了财政信息化支撑能力,实现了以全省大集中的方式,对财政资金的全生命周期管理和动态监控,助力财政部门打造出新一代“数字财政”系统!
-
本文作者:Lmm
责任编辑:马亚蒙
本文来源:牛透社
-
分享到: